SEND WHATSAPP SMS BY GOOGLE WEBAPP
Send Whatsapp SMS manually but get data from Google sheet automatically.
In this article, we are going to tell you about a webapp that can help you to send sms to your students free of cost. friends we are talking about whatsapp SMS. If you want to send SMS to your students with some information and want not to type again and again you can use google sheet where students' data have.
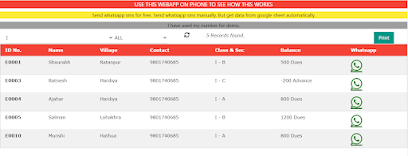
This is the webapp Screenshot.
I have used this google sheet.
Using above Google sheet data, I have create this webapp. See demo: LIVE DEMO
After selecting the class, class data got fetched from sheet and a list of this data appear on the screen. When you click on WhatsApp icon student's data got transfered to Whatsapp app with detail.
To create webapp like above. Follow the instructions:
Create a google web app at : https://script.google.com/home
Create a new project. and paste the following code.
Code.gs
function doGet(e) {
return HtmlService.createTemplateFromFile('index').evaluate();
}
function iList(clv,tyv){
var ws = SpreadsheetApp.openById("SHEET ID").getSheetByName("whatsapp");
var dl = ws.getDataRange().getValues();
var tb = "";
var hd ='<table id=table class="w3-table-all w3-hoverable">
<tr class="w3-red"><th>ID No.</th><th>Name</th><th>Village</th>
<th>Contact</th><th>Class & Sec</th><th>Balance</th><th>Whatsapp</th></tr>';
for(var i=0; i<dl.length ; i++){
if(tyv == "ALL") { var sv = dl[i][7]+"!=''";}else{ var sv = dl[i][7] == tyv;};
if(clv == dl[i][2] && sv){
if(dl[i][5]!=""){var wt = "<a class='fa fa-whatsapp'
style='font-size:44px;color:green;'href='https://wa.me/91"+
dl[i][5]+"?text= [Class:"+dl[i][2]+", ID:"+dl[i][0]+"], Dear "+
dl[i][1].toUpperCase()+", Your total ammount is "+dl[i][6]+" Rs "+
dl[i][7]+".' target='_blank'></a>"}else{var wt = "-";};
tb+="<tr><td><b>"+dl[i][0]+"</b></td><td>"+
dl[i][1]+"</td><td> "+dl[i][4]+"</td><td> "+dl[i][5]+"</td><td>"+dl[i][2]+
" - "+dl[i][3]+"</td><td> "+dl[i][6]+" "+dl[i][7]+"</td><td>"+wt+"</td></tr>";}
};
return hd+tb;
}
Now create a HTML page in your project. and paste the following code in it.
index.html
<!DOCTYPE html>
<html>
<title>USE ON PHONE</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<body>
<h5 class="w3-red w3-center">
USE THIS WEBAPP ON PHONE TO SEE HOW THIS WORKS</h5>
<h6 class="w3-yellow w3-center">
Send whatsapp sms for free. Send whatsapp sms manually.
But get data from google sheet automatically.</h6>
<h6 class="w3-gray w3-center">
I have used my number for demo.</h6>
<div class="w3-row-padding w3-border-bottom">
<div class="w3-col s5">
<select id="cls"onchange="list()"class="w3-select w3-col s8">
<option value="">CLASS</option>
<option value="I">I</option>
<option value="II">II</option>
<option value="III">III</option>
<option value="IV">IV</option>
<option value="V">V</optio>
</select>
<select id="typ" onchange="list()"class="w3-select w3-col s4">
<option value="ALL">ALL</option>
<option value="Advance">Advance</option>
<option value="Dues">Dues</option>
</select>
</div>
<div class="w3-col s1 w3-center">
<i id="spin" class="fa fa-refresh fa-0"onclick="list()" style="font-size:20px"></i>
</div>
<div class="w3-col s4 w3-left">
<i id="info"></i>
</div>
<div class="w3-col s1 w3-right">
<input type="button" name="btnprint" value="Print"
onclick="pPrint('result')"class="w3-btn w3-teal w3-hover-red">
</div>
</div>
<div style="overflow: auto;height:520px;">
<div id="result"align="center"></div></div>
<script>
function list() {
var cl = document.getElementById('cls');
var clv = cl.options[cl.selectedIndex].value;
var typ = document.getElementById('typ');
var tyv = typ.options[typ.selectedIndex].value;
var spn = document.getElementById('spin');
var info = document.getElementById('info');
var resu = document.getElementById('result');
if(clv === ""){
info.innerHTML = "";
}else{
function fail(error){
resu.innerHTML = "<span style='color:red'>"+error+"</span>";
spn.classList.remove('fa-spin');
info.innerHTML = "";
};
function pass(list){
resu.innerHTML = list;
spn.classList.remove('fa-spin');
var rc =document.getElementById('table').rows.length-1;
info.innerHTML = rc+" Records found.";
};
resu.innerHTML = "";
spn.classList.add('fa-spin');
info.innerHTML = "Working on...";
google.script.run.withFailureHandler(fail)
.withSuccessHandler(pass)
.iList(clv,tyv);}};
</script>
</body>
</html>
>>>TRY TO CHECK OUT , IF ANY ERROR FOUND. PLEASE LET ME KNOW BY COMMENT.
I'LL TRY MY LEVEL BEST TO FIX THE PROBLEM.
THANKS FOR VISITING CODYLAB
Have a nice day!
-------------------------- -------------------------
Donate me through - PayPal or RozorPay or Paytm